Article Last Updated
This article applies to:
We use web fonts (WOFF files) in published courses, so text looks exactly the way you designed it and remains sharp when it’s scaled up or down. Web fonts allow us to control every glyph and character so text looks the same in all browsers, giving learners the best experience on every device.
If a learner sees the wrong fonts in a course, it means the font files in your published output aren’t getting to the learner’s web browser. When this happens, the learner’s computer or mobile device substitutes system fonts in your course. Sometimes, this substitution makes text look different than the way you designed it. For example, character spacing and word wrapping might change. Other times, letters could go missing.
Here’s how to fix these font issues in Storyline 360, Storyline 3, Rise 360, and Studio 360 courses.
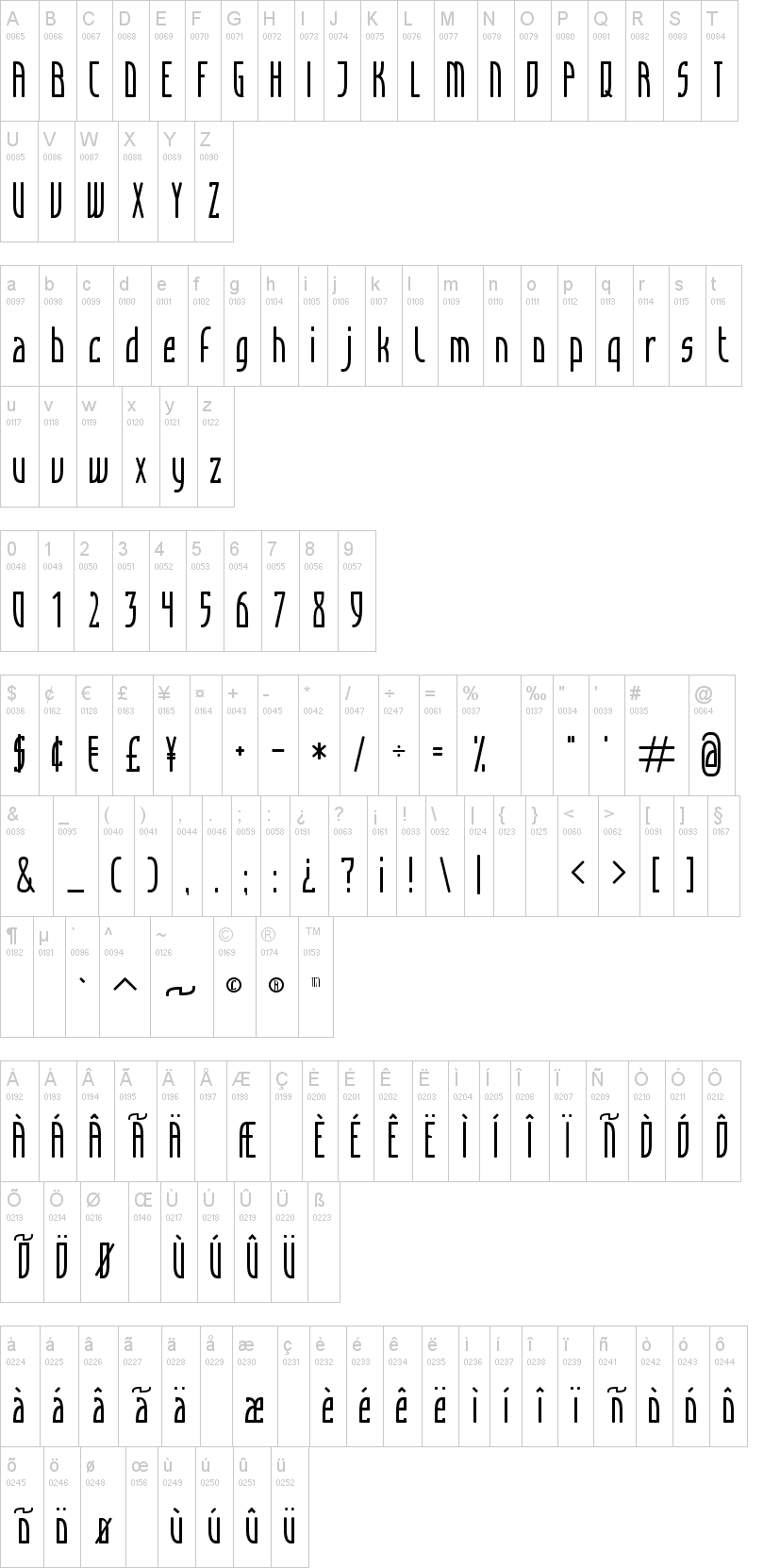
Find fonts that are similar in appearance to a specified font. Popular searches.
- Free Font Download: Articulate TrueType Font Download Free Articulate Font (85 KB) Articulate Font Custom Preview Tool. Enter some text in the box below, then click the preview button. (Cookies must be enabled in your browser.) Share Articulate Free Font.
- The best website for free high-quality Articulate Narrow Bold fonts, with 31 free Articulate Narrow Bold fonts for immediate download, and 50 professional Articulate Narrow Bold fonts for the best price on the Web.
1. Add a MIME Type to Your Hosting Server
If learners see the wrong fonts in all web browsers (Chrome, Firefox, Internet Explorer, etc.), it means the server where your course is hosted doesn’t know how to display web fonts.
It’s easy to fix. Ask your server admin to add a MIME type to the hosting server for Web Open Font Format (WOFF) files. For example, here’s how to add a MIME type in Microsoft’s IIS Manager.
2. Enable the Font Download Setting in Learners’ Browsers
Font downloads are required for viewing Storyline 360, Storyline 3, Rise 360, and Studio 360 HTML5 courses.
If your server has the right MIME type (see above) and learners still see the wrong fonts, make sure the font download setting is enabled in their web browsers. Since Internet Explorer is the only browser with a built-in font download setting, this step generally applies only to Internet Explorer users. (It’s possible to block web fonts in Google Chrome and Firefox using browser plugins. If learners see the wrong fonts in these browsers, ask them to disable font blockers when viewing courses.)
Here’s how to enable font downloads in Internet Explorer, depending on whether the setting is managed by network admins or learners.
Articulate Narrow Font Download
Network Admins
The font download setting in Internet Explorer is enabled by default, but some organizations disable it via Group Policy. If that’s the case, ask your network admins to enable the font download setting or add the website where your e-learning courses are hosted to the trusted sites in Group Policy.
For Windows 10 users, in particular, Microsoft no longer recommends blocking fonts since doing so 'can substantially diminish usability' and there are other security features in Windows 10 to protect against font-based exploits.

Learners

If learners control their own Internet Explorer settings, ask them to enable font downloads. Here’s how:
Free Narrow Font
- In Internet Explorer, click the gear icon or the Tools menu, then choose Internet options.
- When the Internet Options window appears, select the Security tab, choose the Internet zone, and click Custom level.
- When the Security Settings window appears, scroll to the Downloads section and enable the Font download setting.
- Click OK twice to save your settings, then close and reopen Internet Explorer.